Tombol share di blog memang sangat dibutuhkan untuk menunjang popularitas blog tersebut, dengan adanya tombol share memungkinkan para pengunjung blog kita bisa sangat mudah membagikan salah satu artikel kita di media sosial seperti facebook, twitter, google plus dll, apalagi jika tombol share tersebut terlihat menarik dan mudah digunakan
nah untuk tutorial kali ini saya akan membagikan cara kepada kalian bagaimana membuat tombol share yang menarik serta berdesign flat ui, dengan tombol seperti ini maka akan sangat mudah bagi user untuk membagikan artikel blog kita di media sosial, dan juga tombol share ini bisa dikonfigurasi anda ingin meletakkan nya di bagian mana
oiya untuk kali ini kita akan membuat secara online, jadi sangat mudah bagi blogger pemula
hanya dengan web generator online tanpa perlu edit html yang lumayan rumit
Cara membuat Share Button Menarik Di Blogger

lalu klik bagian Get Started For Free
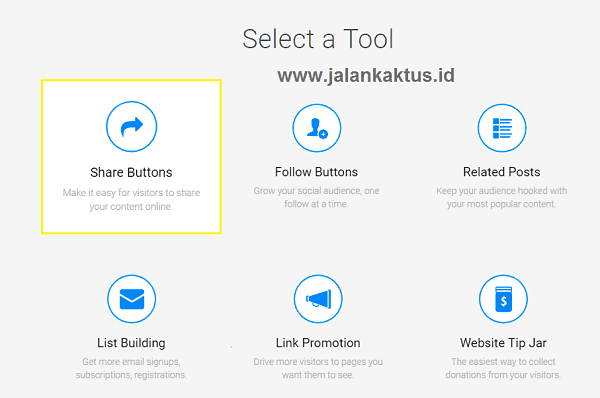
jika sudah maka kalian pilih bagian Share Button seperti ini
klik bagian yang saya beri kotak kuning saja
maka anda akan dihadapkan dengan menu costumize untuk tombol share nantinya
disini anda bisa costumize sesuka hati kalian, jika sudah langsung saja klik continue
jika berhasil maka anda akan diberi kode HTML seperti ini
karena kali ini saya menggunakan blogger maka pilih HTML website, jika kalian menggunakan wordpress bisa pilih wordpress, lalu copy semua kode tersebut dan taruh dibagian bawah </body> di HTML blogger kalian
jika semuanya sudah beres maka cobalah kalian buka blog kalian, jika berhasil maka akan muncul tombol share melayang seperti yang anda lihat di blog saya
gimana mudah kan cara membuat tombol share melayang di blog, sekian tutorial dari saya semoga bermanfaat dan jangan lupa berkomentar jika ada yang belum kalian pahami, terimakasih telah membaca dan sampai jumpa lagi..
Next
« Prev Post
« Prev Post
Previous
Next Post »
Next Post »
Post a Comment